| "ЖУРНАЛ РАДИОЭЛЕКТРОНИКИ" N 9, 2001 |  |
SVG - НОВЫЙ СТАНДАРТ ВЕКТОРНОЙ ГРАФИКИ В WEB
П. Н. Михеев
Институт радиотехники и электроники РАН
Получена 17 октября 2001 г.
В настоящее время в Web почти повсеместно используется растровая графика. Однако она имеет ряд серьезных недостатков. Во-первых, файлы растровой графики довольно велики по объему. Во-вторых, при изменении размера картинки происходит потеря качества. В данной статье мы рассмотрим SVG - стандарт векторной графики для Web, который лишен указанных выше недостатков. Векторное изображение может увеличиваться без какого-либо ухудшения качества - просто у всех кривых изменяются коэффициенты. При достаточно точном вычислении этих параметров можно выполнять любое увеличение: хоть на тысячи процентов, хоть на тысячные доли. После изменения коэффициентов изображение опять будет иметь идеальное качество. Представьте себе компактные рисунки, которые могут динамически приводиться к требуемым размерам без ухудшения качества - это избавило бы от головной боли многих разработчиков.
Что такое SVG?
SVG (Scalable Vector Graphics standard, стандарт масштабируемой векторной графики) развился на основе XML как средство обеспечения векторной графической поддержки для Web-браузеров.
Технология SVG позволяет объединить в одном формате и текст, и графику, и анимацию, и интерактивные компоненты. В SVG существуют три типа графических примитивов - формы, растровые рисунки и текст. Формы представляют собой либо отдельные линии, либо распространенные графические примитивы - овалы, прямоугольники и др. Рисунки представляют собой импортированные изображения в других форматах. Формат SVG поддерживает различные виды анимации. Анимация может быть описана заранее или задаваться программно. Назначая элементам рисунка различные ссылки, можно создавать карты ссылок. Карта ссылок - это разбиение одного изображения на несколько частей разной формы, каждая из которых связана с отдельной Web-страницей.
Поскольку этот стандарт основан на XML, SVG файл может содержать не только элементы, предназначенные для визуального представления, но и метаданные, предназначенные для описания альтернативного текстового представления изображения. В настоящее время при создании Web-страниц в качестве текстовой альтернативы рисунков используется свойство alt тега <img>. В отличие от этого, SVG рисунки могут содержать метаданные (т.е. данные о данных) в самых разных форматах - таких как Resource Description Framework (RDF), Meta Content Framework (MCF) и других. В Internet информацию о RDF и MCF можно найти, соответственно, по адресам http://www.w3.org/Graphics/SVG и http://www.w3.org/TR/NOTE-MCF-XML.html.
Другая особенность SVG формата заключается в поддержке людей с ограниченными возможностями. У нас в стране о них почти забыли, однако в других странах слепые путешествуют по Internet, дальтоники создают сложную графику и т.д. И как надеются создатели этого стандарта, он должен серьезно облегчить им работу.
Стандарт SVG разработан и поддерживается консорциумом World Wide Web и в данный момент имеет статус рекомендации. Посмотрите информацию о SVG в Internet по адресу http://www.w3.org/Graphics/SVG. Эта страница содержит описание самого стандарта, много полезных статей на эту тему, а также обзор утилит для работы с SVG рисунками. Сегодня практически все графические редакторы позволяют работать с рисунками в формате SVG. Однако в Internet Explorer и Netscape Navigator эта поддержка реализована только на уровне plug-in’ов. Если вы хотите путешествовать по Internet, наслаждаясь всеми новинками, загрузите Amaya - экспериментальный браузер консорциума W3, который позволяет заодно просматривать и SVG рисунки. Хотя, в скором времени это может и не понадобиться, так как Microsoft и Netscape обычно быстро встраивают новые технологии в свои браузеры. Это позволяет сделать вывод, что SVG скоро будет широко использоваться в Web.
Чтобы понять, как применять SVG, напишем (т.е. нарисуем) диаграмму компьютерной сети. Будем строить эту диаграмму поэтапно, на каждом шаге добавляя новые элементы и используя синий цвет, чтобы отделять от предыдущих. И напоследок, мы поработаем с инструментальными средствами и проигрывателями SVG.
SVG в работе
Для начала, создадим пустой SVG-документ и добавим к нему заголовок и описание. Заголовок к рисунку добавляется при помощи тега <title> и обычно воспроизводиться как всплывающая подсказка при просмотре. Содержимое тега <desc> представляет собой расширенное описание рисунка. Возможно, авторы захотят добавлять это описание и в XML-формате, для того чтобы представить дополнительную информацию о том, кем это рисунок был создан, когда, и в какой среде разработки. Сейчас у нас это просто текст, но вместо него можно было бы вставить описание метаданных в каком-либо формате (таком как RDF, MCF и др.).
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN"
"http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd">
<svg width="450" height="600">
<title>Computer Network</title>
<desc>Example of Computer Network</desc>
</svg>
Листинг 1. Заголовок и описание с использованием дескрипторов <title>, <desc>.
Обычно рисунок в формате SVG состоит из отдельных компонент, образующих иерархическую структуру. Это сделано для того, чтобы поисковые системы и интеллектуальные агенты могли понимать рисунки. Наш рисунок будет содержать три компонента: два компьютера и кабель, который их соединяет.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN"
"http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd">
<svg width="450" height="600">
<title>Computer Network</title>
<desc>Example of Computer Network</desc>
<g id="ComputerA">
<title>Computer A</title>
<desc>Pentium II-400</desc>
</g>
<g id="ComputerB">
<title>Computer B</title>
<desc>Pentium III-1000</desc>
</g>
<g id="Cable">
<title>Cable</title>
<desc>Twisted pair cable</desc>
</g>
</svg>
Листинг 2. Структура компьютерной сети.
Каждый компонент добавляется при помощи тега контейнера <g>, который содержит идентификатор элемента id. Внутри этого тега, по аналогии с главным документом, содержится заголовок и альтернативное текстовое представление. Браузер, не поддерживающий графику, уже может воспроизвести рисунок. Например, следующим образом:
Computer Network: Example of Computer Network
ComputerA: Pentium II-400
ComputerB: Pentium III-1000
Cable: Twisted pair cable
Рисунок 1. Возможное представление SVG-рисунков в текстовых браузерах, таких как lynx. Так можно понять основную идею рисунка, не просматривая его.
Теперь начнем добавлять графику в рисунок. Если вы когда-либо занимались редактированием векторной графики, то без труда справитесь с рисованием изображений в SVG формате. Разумеется, есть особенности, присущие только этому формату, – им будет уделено особое внимание. А пока начнем с самого простого.
Сначала нарисуем два компьютера. Стандарт SVG позволяет сначала описать графический элемент, а затем многократно использовать его, чтобы не перерисовывать несколько раз одно и то же. Посмотрим, как это у нас получится.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN"
"http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd">
<svg width="450" height="600">
<title>Computer Network</title>
<desc>Example of Computer Network</desc>
<defs>
<symbol id="computer">
<rect x="80" y="161" width="128" height="15" rx="0" ry="0"
style="fillopacity:1;fill:rgb(192,192,192);opacity:1"/>
<rect x="106" y="100" width="81" height="60" rx="0" ry="0"
style="fill-opacity:1;fill:rgb(192,192,192);opacity:1"/>
<rect x="113" y="111" width="66" height="40" rx="0" ry="0"
style="fill-opacity:1;fill:rgb(0,167,192);opacity:1"/>
<rect x="100" y="166" width="8" height="6" rx="0" ry="0"
style="fill-opacity:1;fill:rgb(255,64,64);opacity:1"/>
</symbol>
</defs>
<g id="ComputerA">
<title>Computer A</title>
<desc>Pentium II-400</desc>
<use xlink:href="#computer"/>
</g>
<g id="ComputerB" transform="translate(150 0)">
<title>Computer B</title>
<desc>Pentium III-1000</desc>
<use xlink:href="#computer"/>
</g>
<g id="Cable">
<title>Cable</title>
<desc>Twisted pair cable</desc>
</g>
</svg>
Листинг 3. Изображение двух компьютеров.
Как вы видите, у нас добавилось одно описание графического элемента и две ссылки на него из других элементов. Внутри главного описания рисуется четыре прямоугольника, представляющих наш компьютер. Дополнительно у него есть собственный уникальный идентификатор id=”computer”, чтобы потом к нему можно было обращаться из произвольной части документа.
Для того чтобы нарисовать прямоугольник используется тег <rect>. В принципе, все свойства понятны – X, Y задают координаты прямоугольника на экране, Width и Height задают, соответственно, ширину и высоту в пикселах, а атрибуты rx и ry задают степень закругления углов. Следует обратить внимание, что к SVG рисункам применима технология Каскадных листов стилей (CSS). Каскадные листы стилей (Cascading Style Sheets, CSS) – общепринятое название способа оформления документов XML. При этом сам стиль представляет собой набор опций форматирования. В нашем случае они используются для того, чтобы придать рисункам красивый внешний вид. В данном случае это внедренные листы стилей, но вообще, они могут быть и внешними.
При создании отдельных компьютеров мы вызываем общее описание компьютера, и на экране появляются два экземпляра элемента computer. Чтобы они не накладывались друг на друга, мы используем сдвиг содержимого тега <g> на 150 пикселов вправо.
Теперь давайте посмотрим, как все это выглядит на экране. Поскольку сегодня браузеры не поддерживают формат SVG, вам придется установить plug-in, который сможет воспроизвести наш рисунок. Полный список plug-in’ов можно найти по адресу http://www.w3.org/Graphics/SVG. В своей работе я использую plug-in, который поставляется вместе с Adobe Photoshop. Если у вас установлен Adobe Photoshop, то вы можете больше ничего не устанавливать. На рисунке 2 показано, как компьютерная сеть выглядит на экране.

Рисунок 2. Два компьютера по отдельности.
Добавим последний элемент в нашей сети – кабель, соединяющий два компьютера. Для рисования линий в SVG используется тег <path>. Здесь атрибут d представляет параметры кривой – буквы обозначают команды, а цифры параметры этой команды. Например, M – это команда MoveTo, а цифры, следующие за ней, обозначают координаты, куда нужно перейти, чтобы начать рисовать кривую. Аналогично, С – это команда CurveTo, которая рисует кривую Безье. Теперь применим эти команды. Для этого изменим предыдущий код следующим образом:
<g id="Cable">
<title>Cable</title>
<desc>Twisted pair cable</desc>
<path d="M182 174 C182 201.633 237.81 207.901 241 176"
style="stroke:rgb(0,0,0);fill-opacity:0;fill:rgb(255,255,255);opacity:1"/>
</g>
Листинг 4. Добавление кабеля в рисунок.
Окончательно, получим следующий результат:

Рисунок 3. Два компьютера, соединенные кабелем.
Мы рассмотрели, как SVG устроен изнутри. Однако для того чтобы создавать качественные рисунки, не обязательно знать всю спецификацию этого стандарта, хотя основные принципы понимать все же нужно. Достаточно взять хороший SVG редактор, и вы сразу сможете создавать профессиональную SVG графику. Это мы и сделаем в следующем разделе.
Инструментальные средства SVG
Здесь вы найдете краткое описание программного обеспечения, которое потребуется при работе с SVG графикой и исходными данными для рисунков. Часть необходимых программ вы можете загрузить из Internet в виде бесплатных версий, а часть в виде trial-версий, работающих только определенное время. Полный каталог программ, работающих с SVG, смотрите на сайте консорциума W3 по адресу http://www.w3.org/Graphics/SVG/SVG-Implementations.htm8.
SVG формат поддерживают большое количество редакторов, начиная с таких распространенных, как Adobe Illustrator, Adobe Photoshop, Corel Draw, и кончая некоторыми специализированными редакторами. Здесь мы рассмотрим приемы создания SVG графики в редакторе WebDraw. Во-первых, этот редактор единственный распространяется бесплатно, и поэтому его легко получить и поработать с ним, не нарушая никаких авторских прав. А во-вторых, он поддерживает русский текст, что очень для нас важно. Большинство средств векторной графики поддерживают русские буквы, однако есть и такие, которые не обременяют себя такими изысками. Например, SVG Viewer из Adobe Photoshop 6.0 вместо русского текста выводит пустой черный квадратик. Так что используйте WebDraw, если хотите видеть русские буквы на экране. Методы рисования в этом редакторе привычны для любого, кто работал с другими современными средствами векторной графикой. Все очень просто, хотя и не без некоторых особенностей, конечно…
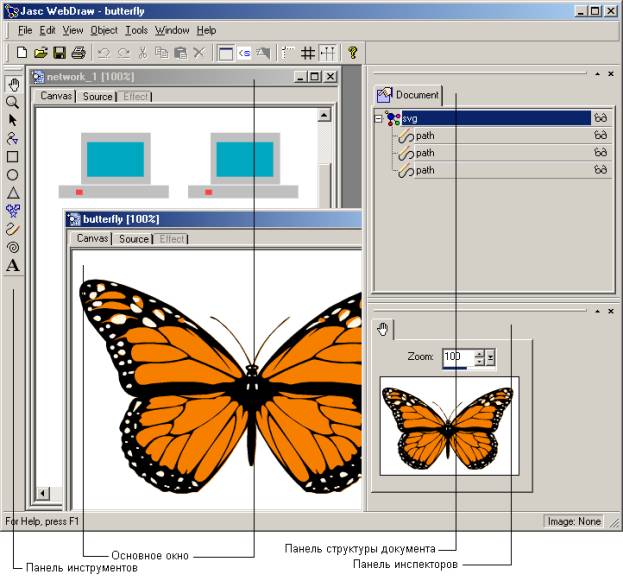
При открытии редактора WebDraw вы обнаружите, что он соответствует распространенным стандартам GUI и поэтому похож на множество известных программных продуктов. На рис. 4. показан его внешний вид.

Рисунок 4. Элементы интерфейса редактора WebDraw.
Подробно назначение каждого элемента излагается ниже, а пока просто перечислим элементы интерфейса:
· Основное окно, в котором вы будете создавать рисунки. Оно содержит три вкладки. На первой вкладке вы можете рисовать, используя различные инструменты с панели инструментов. Вторая вкладка Source предназначена для того, чтобы редактировать вручную код SVG файла. Следует отметить, что WebDraw (точнее его версия 4.0) обладает нехорошим свойством изменять исходный код при переходе между вкладками. Это значительно усложняет работу, т.к. приходиться постоянно хранить копию исходного кода, чтобы внесенные изменения не терялись.
· Панель инструментов содержит кнопки инструментов редактирования графики.
· Панель структуры документа подробно отображает структуру всех элементов документа в форме дерева. Это достаточно удобно, так как позволяет исследовать структуру документа, не просматривая исходный код.
· Панель инспекторов, где вы будете редактировать параметры графических примитивов вашего рисунка. У каждого примитива свойства различны, и поэтому различным примитивам соответствуют различные панели инспекторов.
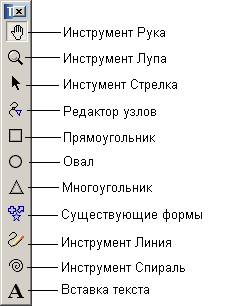
Давайте более подробно рассмотрим графические инструменты и соответствующие им панели свойств.

Рисунок 5. Инструменты редактора WebDraw.
Инструмент Рука является вспомогательным средством, облегчающим работу художника. Принцип использования крайне прост - щелкните по указанной кнопке, "ухватитесь" за сцену в любом месте и двигайте ее. Это помогает при работе с укрупненными изображениями и, по сути, соответствует полосам прокрутки основного окна.
Часто бывает необходимо укрупнить изображение, чтобы точно отредактировать мелкие детали. Для увеличения заданных областей используют "лупу". При этом на панели инспекторов отображается коэффициент масштабирования.
Инструмент стрелка предназначен для того, чтобы выделять объекты и их части, а также перемещать объекты. В параметрах этого инструмента можно задать имя выделенного элемента и стили, которые разработчик хочет применить к данному элементу.
Редактор узлов используется для того, чтобы изменять параметры уже нарисованных кривых. Щелкните на кнопке редактор узлов на панели инструментов, на панели инспекторов появятся параметры линий. Затем щелкайте на выбранной фигуре и изменяйте ее параметры.
Инструменты прямоугольник, овал, многоугольник и линия работают очень просто. Щелкните на нужной кнопке и рисуйте выбранную фигуру.
При нажатии на кнопку Существующие формы на панели инспекторов появятся встроенные формы. На ваш выбор различные виды стрелок, фигурок и других знаков.
В отличие от других инструментов, Инструмент спираль является оригинальным. Нажав на эту кнопку можно нарисовать спираль. На панели инспекторов можно выбрать число витков спирали, а также форму - закругленную или с углами.
С помощью Вставки текста вы можете вставить текст в ваш рисунок. Можно изменять шрифт и применять Каскадные листы стилей. Но, в отличие от других редакторов, вы должны сначала набрать текст в инспекторе, а только потом вставить его на экран.
Вот и все. Я надеюсь, что материал, изложенный в этой статье, дал вам представление о разработке рисунков в формате SVG. SVG - это достаточно простой формат, но предусмотренные в нем элементы позволяют создавать довольно впечатляющие рисунки. Но главное преимущество нового формата заключается в создании средства обмена векторной графикой в текстовой форме, которую смогут понимать самые различные устройства и, самое главное, люди. Пройдет еще несколько лет и SVG завоюет World Wide Web.
Работа выполнена при поддержке РФФИ (грант 0001-00560).